How do I tell if my site is responsive?
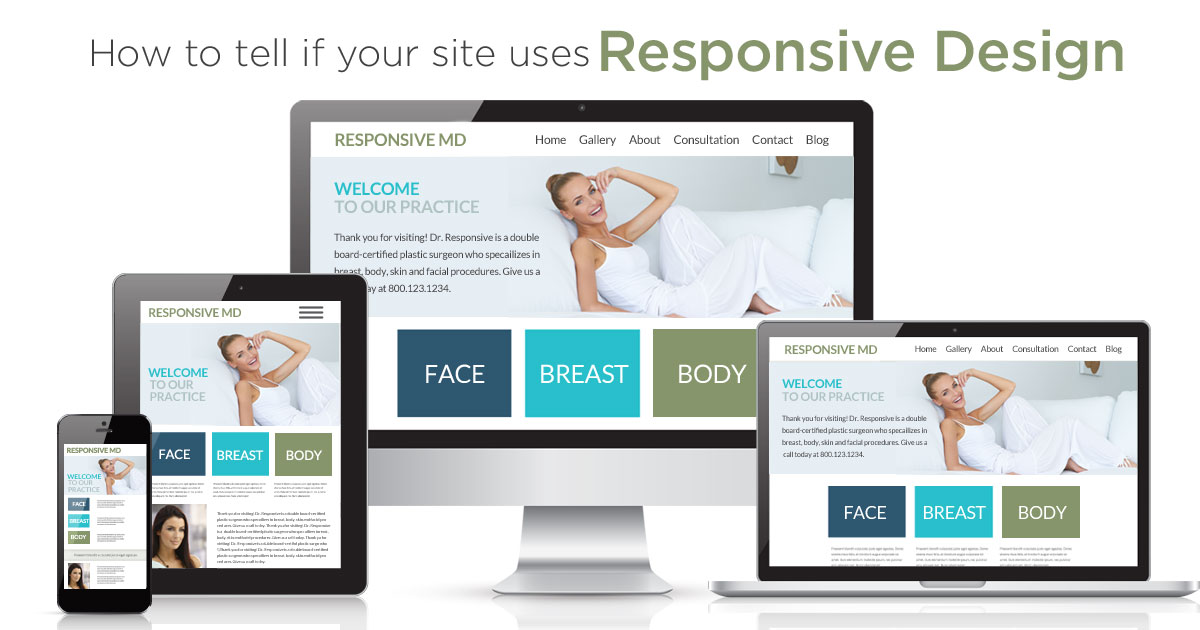
We are often asked, how can I tell if my site is responsive. The quickest way to tell is to adjust your browser windows width. If the layout changes, it’s responsive. If the layout does not change, it is not responsive.
So why should you care if your site is responsive? You should care because Google does, and will rank you accordingly. Google wants to give it’s searchers the best information on the easiest to use sites. A responsive site passes their mobile-friendly test, and because it changes layouts based on screen size, it looks good on all devices – that’s the kind of site Google prefers.
Responsive is also better for SEO, according to Google. Google’s search robots crawl the web, record and rank pages. They prefer responsive because a responsive site created with one piece of code and exists on one url. If you have an adaptive site, or you have a dedicated mobile site, you have multiple sets of code and multiple urls – this can be confusing for Google’s robots. And for your potential patients.
Today, most people own a smartphone and a personal computer. Some own a tablet too. The average internet user will use all of these devices throughout their research process. A responsive site allows today’s modern user to view the same information on the same links, but styled for their device. This is not true of mobile and adaptive sites. To create multiple copies of code and multiple urls while making money, most web designers will leave out information and links. This doesn’t save you money, in fact it costs you more in the long run. If you need to update something on your site, you may have to update it in multiple locations. With responsive design, you only have one website with one set of code to keep up to date.
If you’d like more information, read about responsive design, give us a call at 877-384-7676 or email us at info@candcaecrowe.com.